网页开发入门|13 交互
网页作为一种媒体,在传达内容的时候有一种无与伦比的优势——与用户交互Interact!

经过前面的课程学习,我们已经基本上了解了网页中最重要的两个技术HTML和CSS了。
尽管还有很多有意思的标签和样式属性,我们没能在课程中展开,但是作为一个入门课程,现在的内容已经足够充分了🐶

但是如果我们花了这么大功夫只是让页面变得好看一些,我们大可去学习Sketch、Illustrator、Photoshop等设计软件,这些专门的设计软件可以让我们花费更少的时间和更少代码,却能达到更好的效果。

我们到底为什么要学习通过代码开发网页呢?
答案其实也很简单,网页作为一种媒体,在传达内容的时候有一种无与伦比的优势:可以与用户交互Interact!

所谓「交互」,就是说网页可以针对用户的一些操作进行「响应response」,或者说是「反馈feedback」。
比如,点击一个按钮、输入一些文字、手指进行缩放等等,用户的这些操作会触发网页中的「功能function」,使得页面显示的内容发生变化。
视频网站上的按钮可以打开或关闭弹幕。

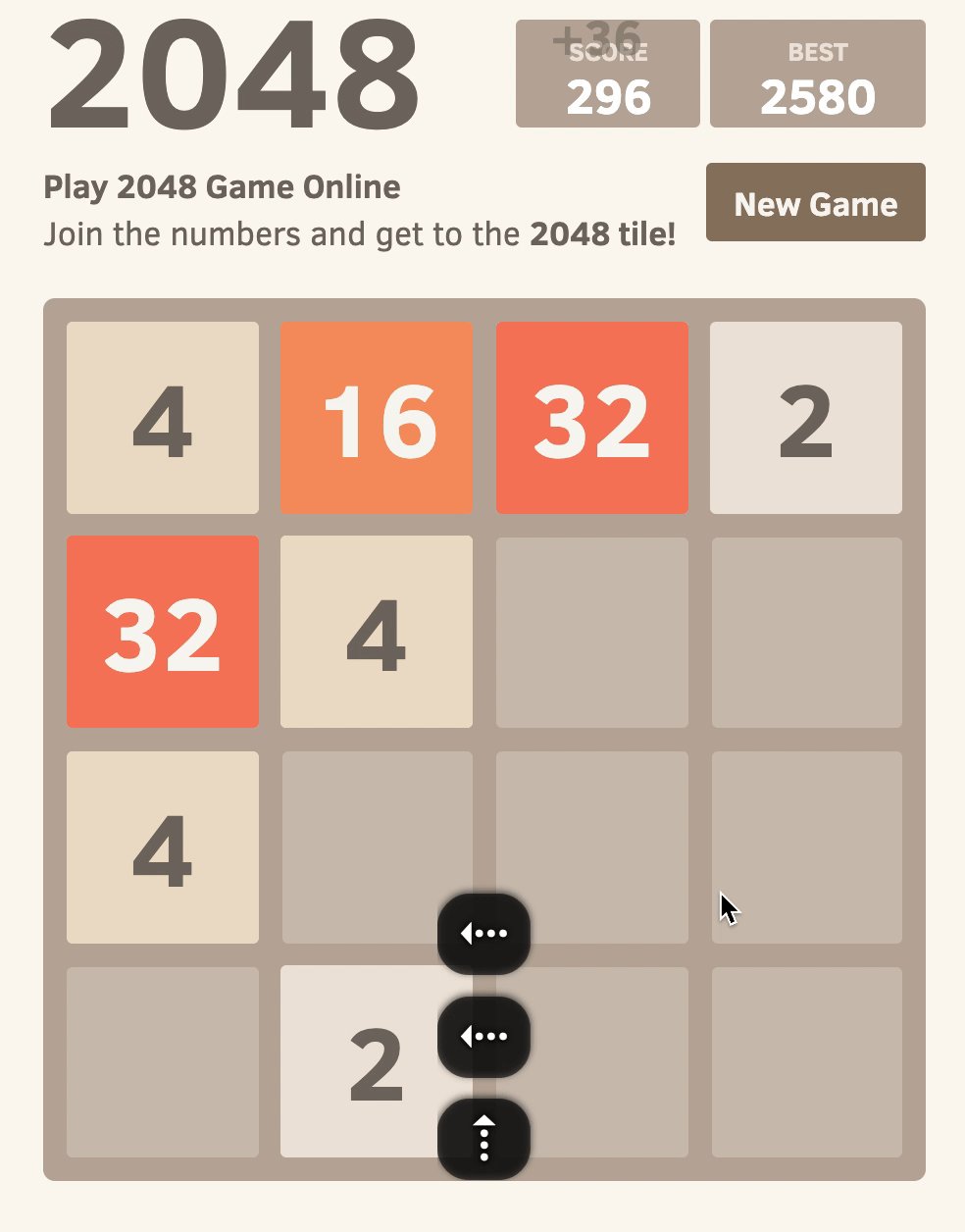
「2048」游戏中,用户按下键盘的「上下左右」可以移动方块。

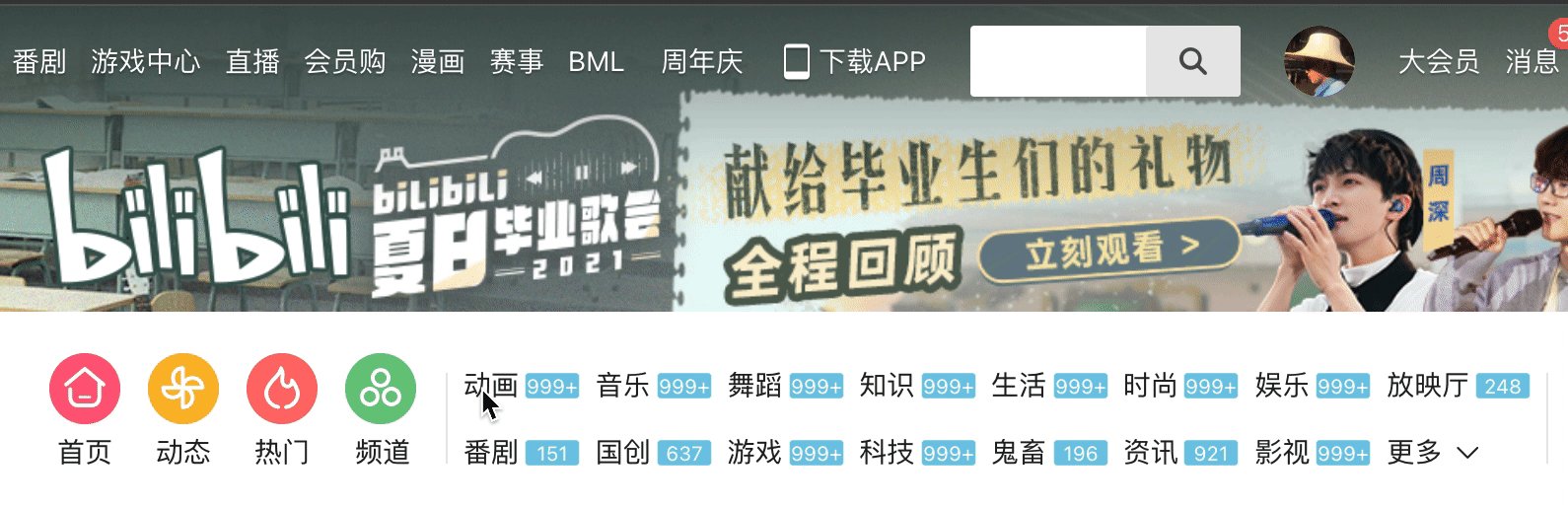
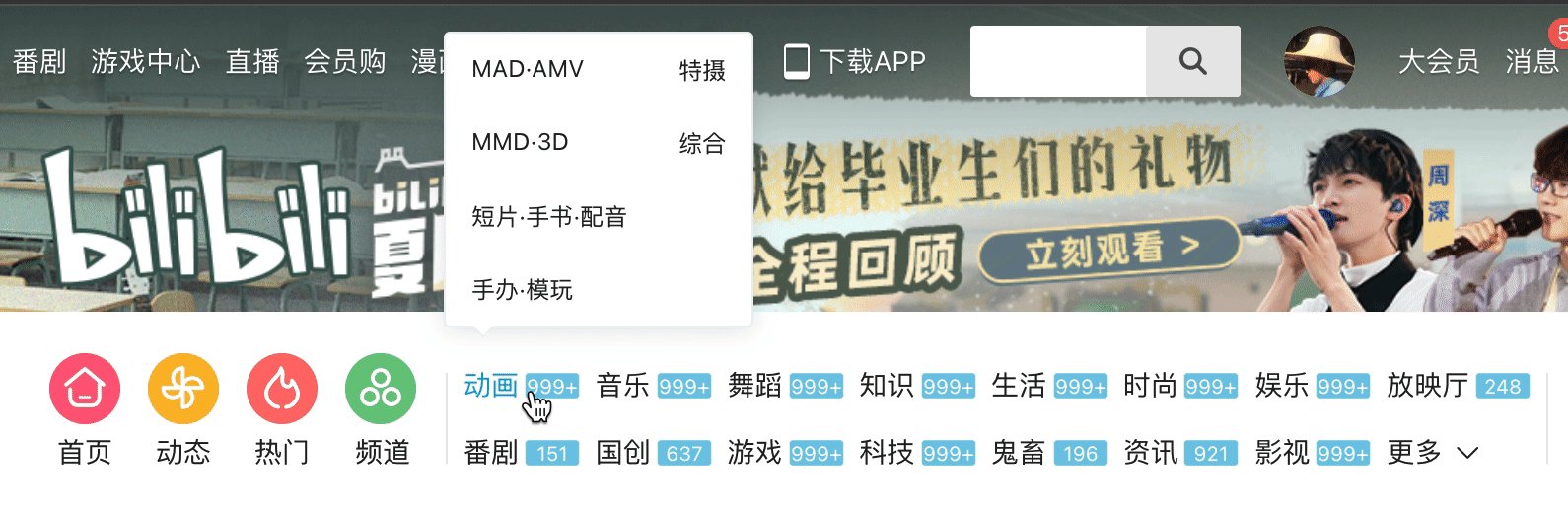
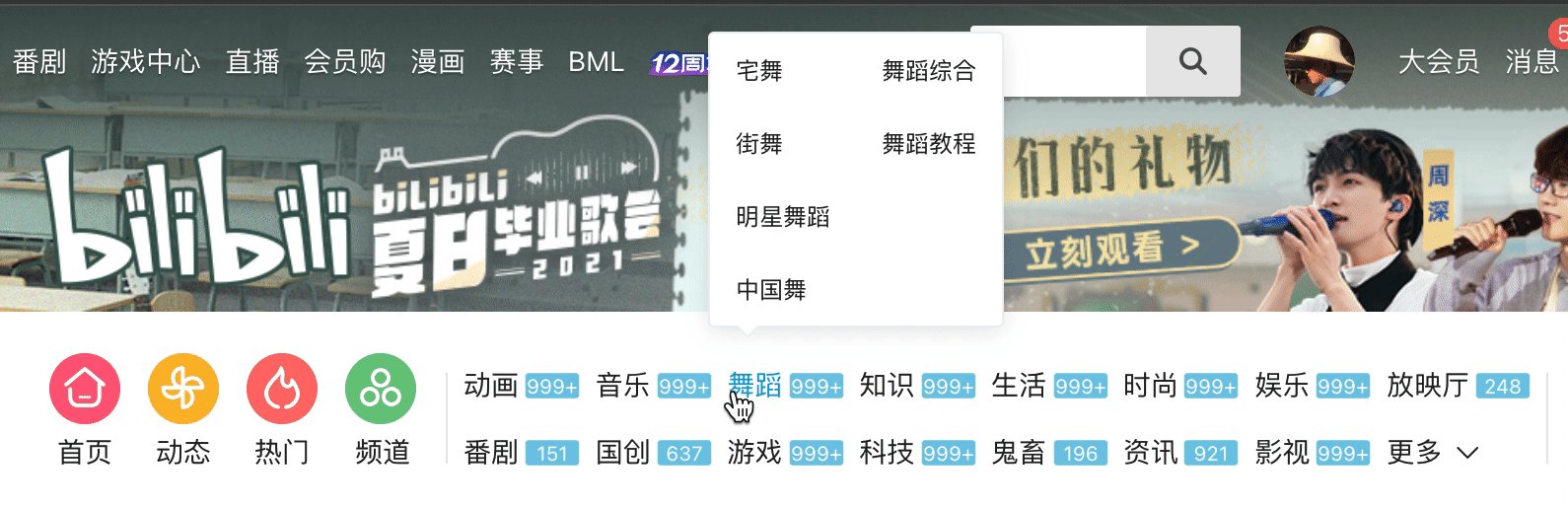
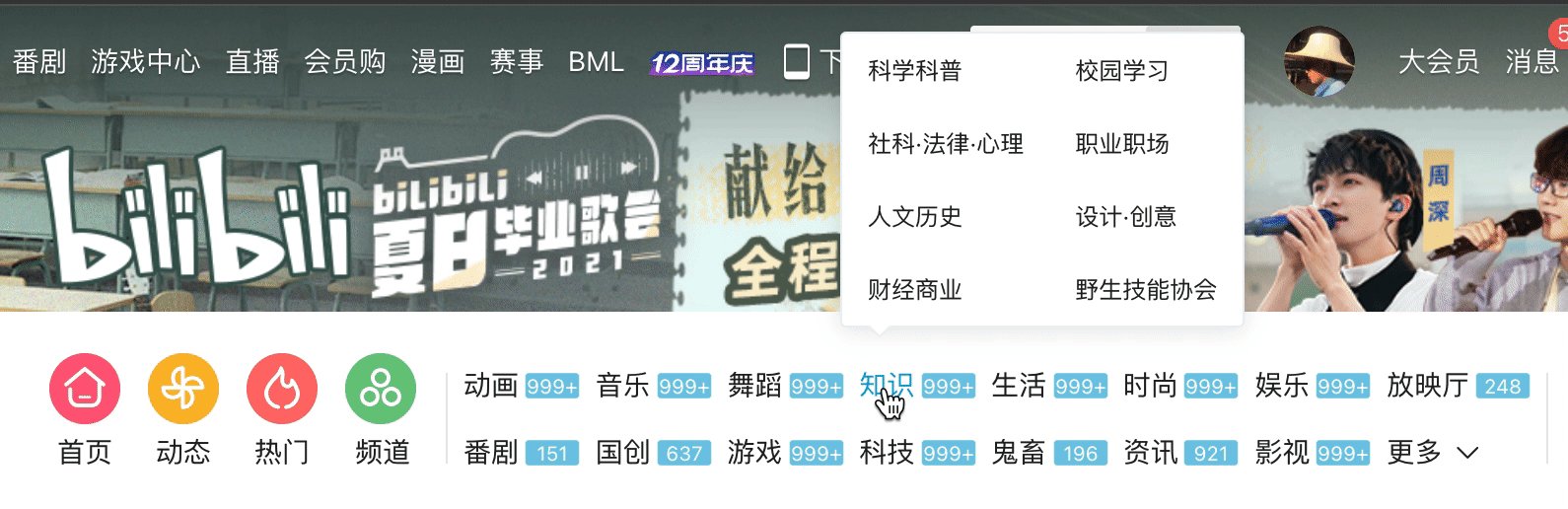
当然还有我们在综合练习中遗留下来的,当鼠标划过时显示导航栏的隐藏菜单。

这种好像启动隐藏功能的感觉,与使用超链接跳转到另一个URL完全不同,我们并没有打开一个新的页面,响应用户操作的就是当前页面本身。

可以说,正是因为网页有了这样「交互」能力,才使得它脱颖而出,成为网络资源中最流行的载体。
有一些网页设计的非常复杂,且功能强大,甚至有时候我们会称它叫做「网页应用」或「Web APP」。

好了,说了这么多,我们接下来就来看看如何在网页中实现交互。
交互三要素:事件、监听和脚本
交互的发生需要三个关键要素:
其一,用户的操作。会触发响应的操作称作事件Event,比如,鼠标单击事件click,双击事件doubleclick,触摸事件touch等等;

其二,用户操作的元素。网页中有大量的元素,通常只有其中的一些会去响应事件,而且只会响应一些特定的事件,比如,按钮button会响应单击,输入框input会响应键盘输入等等。如果一个元素有响应事件的能力,我们称这个元素开启了对应事件的监听Listen;

其三,用户操作所触发的响应,也就是页面内容所发生的变化。页面应该如何发生变化,则会被写进脚本Script里。脚本就像电影的剧本,当导演喊了「Action!」,各部门都将严格按照脚本中所写的内容和顺序执行动作,于是一场大戏就在我们的眼前上演。

事件是一切的起点,但却是我们开发人员没有办法控制的。鼠标、键盘都握在用户的手中,我们所能期待只能是用户会按照我们的预设逻辑使用页面。

为了达到这样的目的,需要网页的设计人员与用户斗智斗勇,将页面设计的更加符合人们的操作习惯和心理预期。这会是一个大话题,本课程不做展开。
我们接下来呢,要重点研究一下如何为元素开启事件监听,以及如何写脚本。
开启监听
为元素开启监听事件很容易的事情,只需要在开始标签的属性中添加进去要进行监听的事件和对应的脚本即可。
让我们在workspace中创建一个新的文件interact.html来体验一下。
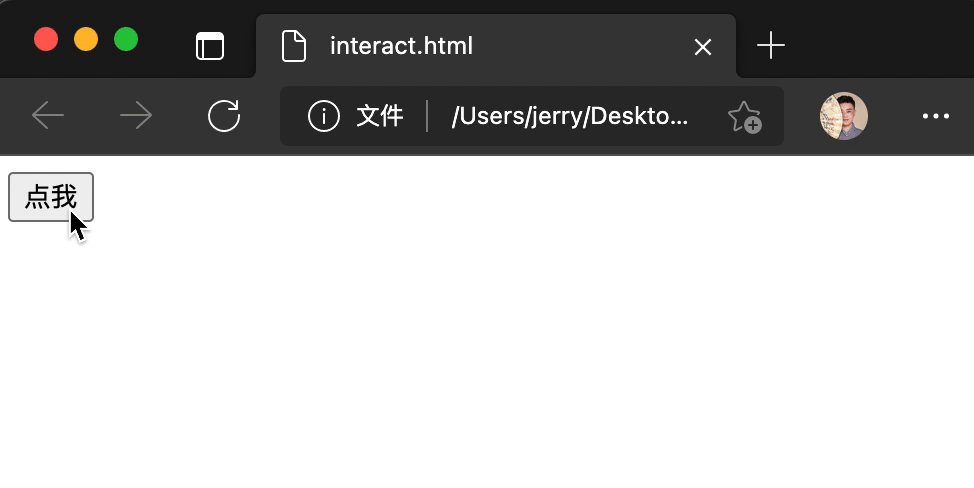
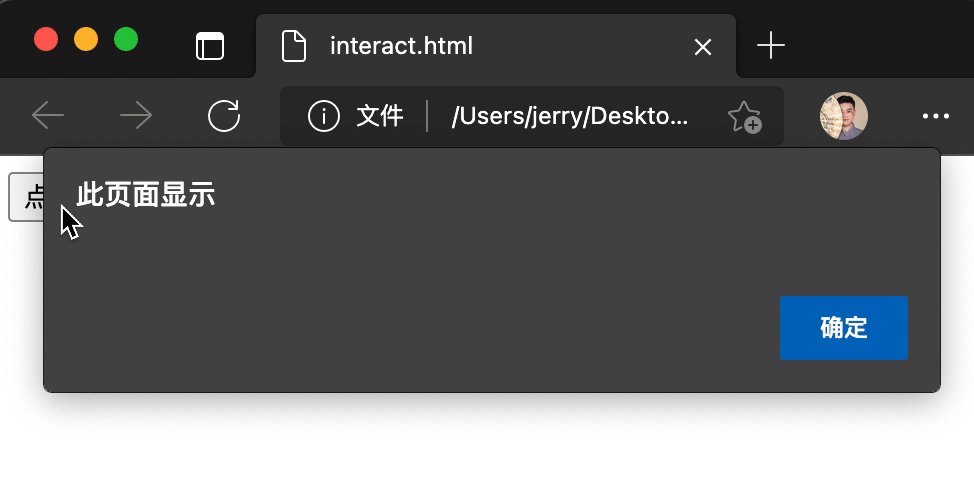
我们在页面上添加一个按钮,为它添加鼠标单击事件的监听,并让它触发一个最简单的脚本——让网页弹出一个空白的提醒框。
<button onclick="alert()">点我</button>

如上面的代码所示,button标签可以向页面添加一个按钮,标签内包裹的内容,成为了按钮上的文字。
标签的on****属性就是为元素添加对应事件监听的属性,onclick意为「当单击事件发生时」。
类似的监听双击的属性为ondblclick,这里的dbl是double的缩写。
我们将监听属性修改为双击事件监听,看一下效果。
<button ondblclick="alert()">点我</button>

脚本
接下来,我们来看一下脚本部分。
监听属性的属性值,也就是双引号里的内容,就是对应事件的响应脚本。
<button onclick="alert()">点我</button>
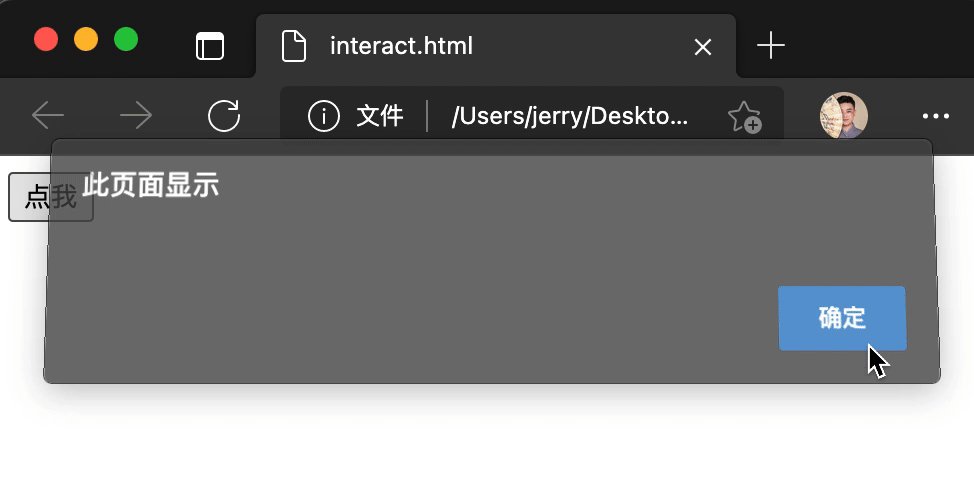
在这段代码中,当按钮被单击时对应的脚本内容是alert(),这一段短短的脚本触发了网页的一个功能——弹出提醒框。
alert为「弹出提醒框」这个功能的名字,后面紧跟着的()意思为:不使用任何参数argument,立刻执行这个功能。
参数是什么意思呢?
当我们去使用一个功能的时候,通常提供一些额外的信息,比如使用alert弹出提示框时,通常不会是一个空白的提示框,我们总该告诉用户一些什么才对。
这时就需要在()中写入对应的内容,而这就是功能的参数。
<button onclick="alert('hello')">点我</button>
代码里的'hello'便是参数。
细心的你也许发现了,这段代码里的'hello'被单引号包裹了。你现在可以简单的理解为这就是语法的要求,更加详细的解释会在下一节课放出。这时再单击按钮,则会弹出一个写有hello的提示框。

当然,脚本之所以为脚本,还要允许依次执行多个功能。
与style属性类似,在on****中也可以使用分号;来分割多个功能。
<button onclick="alert('hello'); alert('world')">点我</button>
这段代码会弹出两次提示框,内容分别为hello和world。

我将本课程所有的代码托管在gitee上了,你可以点击这个链接,或到gitee.com上搜索弦五 网页开发入门,查看和获取本课程的全部代码。
